npm install 等で Node.js のパッケージのインストールした時、脆弱性を含んだパッケージの警告が出る事があるかと思います。
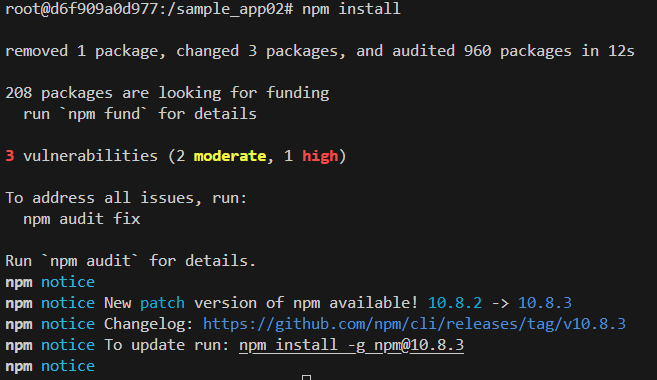
例えば、こんな感じ。

vulnerabilities(脆弱性)が high(高い)ライブラリが含まれていた場合は対処しておいた方が無難です。
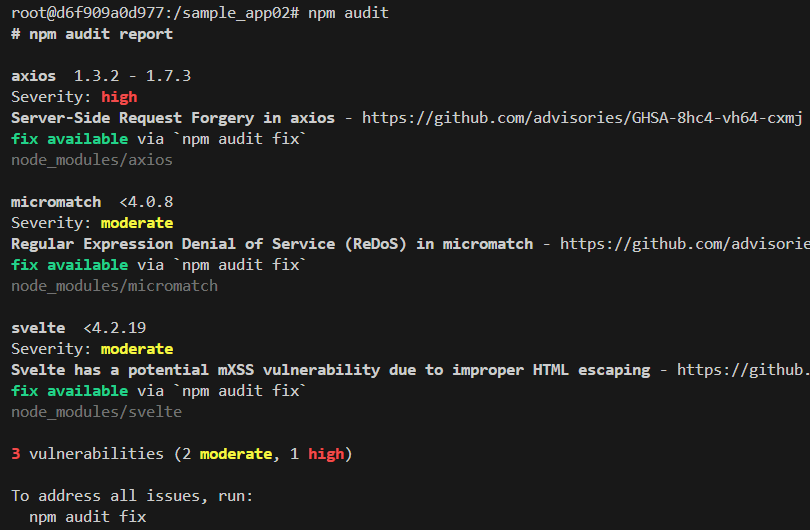
この時、「 npm audit 」コマンドにて、脆弱性の警告が出たライブラリをリストアップできます。

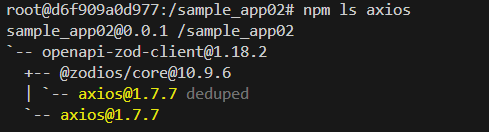
この例では axios に脆弱性が含まれています。「 npm ls 」コマンドにて、ライブラリの依存関係をチェックできます。

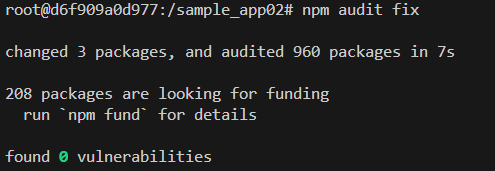
脆弱性を解消したい場合、「 npm audit fix 」コマンドにて、パッケージを更新できます。
実行すると、こんな感じになります。

こんな感じで、vulnerabilities(脆弱性)を解消できます。
実行すると、package-lock.json が更新されます。
あとは、本番環境では npm install でなく、npm ci を使えばよいのかと思われます。
ただ、時々ワケ分からない解決をされ、ビルドが通らなくなる事があるようで、その場合は別の方法での対処が必要となります。
パッケージの一括更新
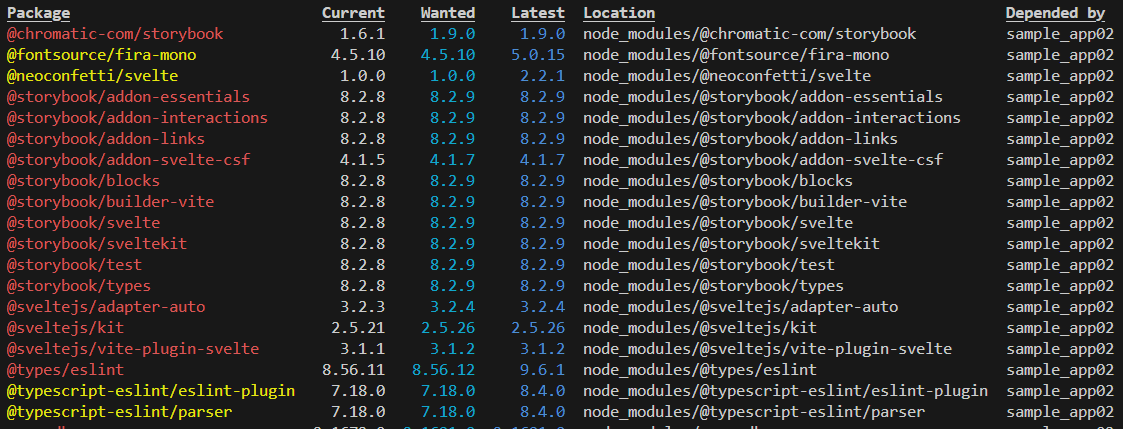
「 npm outdated 」コマンドにて、パッケージの現在のバージョンと、Wanted のバージョンを確認できます。

この時、「 npm-check-updates 」というパッケージにて、全てのライブラリの一括更新が可能です。
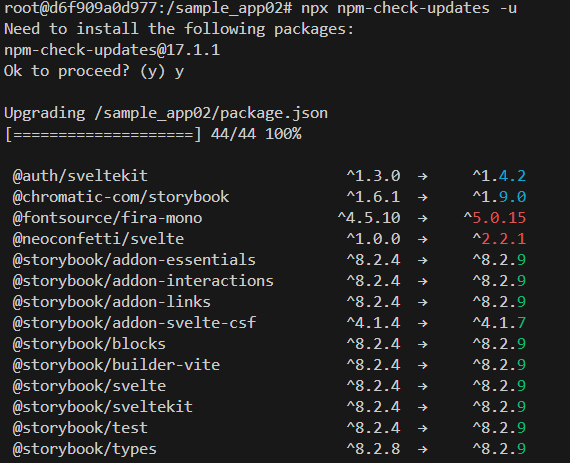
コマンドは以下。
npx npm-check-updates -u なお、npm-check-updates をインストールしていなくても、上記コマンドは使用可能です。(実行時に、同時にインストールしてくれます。)

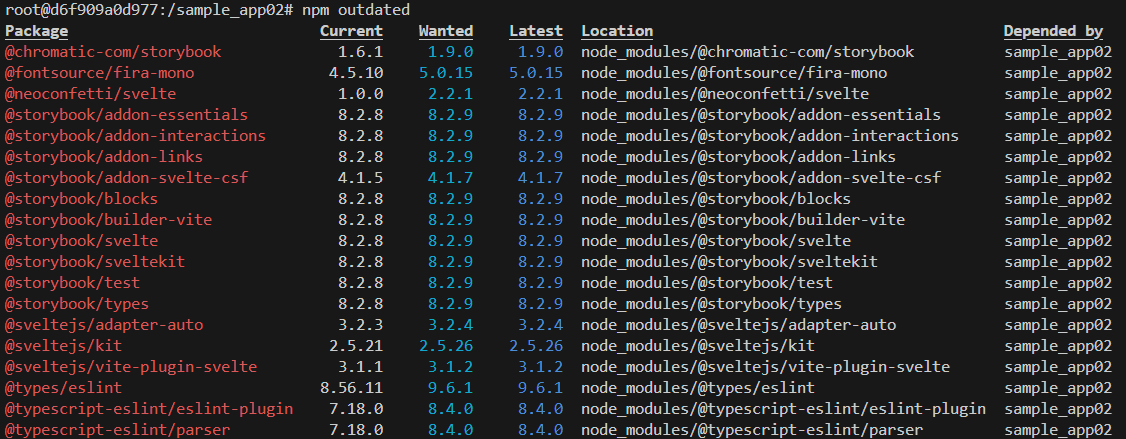
実行後、のパッケージのバージョンは、Latest が設定されます。

メジャーバージョンが上がってしまうライブラリについては動作確認をやっといた方がいい気がするが、一発で全部更新できるのは便利。
vulnerabilities(脆弱性)をどう扱うかについて
フロントエンドエンジニアの友人に聞いてみました。
その友人の会社では、こんな感じの方針らしい。
- 基本、high(高)は解消させる。
- vulnerabilities(脆弱性)が high でも、その理由が分かっていて、プロダクトに影響が無い場合は無視している。
- high の理由が不明の場合、別のバージョンやライブラリの使用を検討するが、プロダクトに影響が無さそうな場合はスルーする事もある。(影響範囲次第)
- stable のバージョンをインストールていない時は脆弱性アラートが出る事があるが、ダウングレードすると必要な機能が使えなくなる場合は無理に解決しない事も。
- 状況によっては、「何かよく分からんけど、このライブラリはいつも high なんだよね」と流す事もあるらしい。
- デモ環境など、本番で使うプロダクトでない場合は、脆弱性アラートは基本的に無視する。
当然、全てのセキュリティアラートを潰す事が理想だが、それが現実的で無い場合は無理に解決しないケースも多いとの事。
外部ライブラリを使っていて、それが無いとプロダクトとして機能を満たせないような場合、「セキュリティリスクを許容してプロダクトをリリースする」or「セキュリティリスクは看過できないので、リリースを延期する」といった判断が必要になり、状況によって正解は変わって来ると思う。
なので、CI に「npm audit」を入れて、「vulnerabilities が high のライブラリがあると、マージできない」という運用にすると、自分たちの首を絞める事になりそうなので、抜け道を用意するか、制限を緩和するといったルールの定義が必要になりそう。



コメント