週末に家の近くの公園(たまに遠くまで行くけど)で子供と遊ぶんで、そのついでに公園の様子でもアップしていくかー!
とサイトを開設して1ヶ月。
先日、サイトをリニューアルしました。
Gatsby という、静的ページを爆速で表示してくれるフレームワークを使っているのですが、テンプレートがいくつかあるので、1からデザインしなくても、テンプレートをカスタマイズするだけでいい感じに見せる事ができたりします。
(上記のサイトでは、gatsby-casperというテンプレートをベースにしています。)
ただ、カスタマイズには React や GraphQL といった、「Gatsbyを構成している技術」の知識は必要です。
また、このテンプレートでは TypeScriptも使用しています。
が、
ここでは
「React と GraphQLの理解は後回しにして、まずは公開する事にしよう。(gatsby-casperのテンプレートを使って)」
というのを書いていこうかと思います。
なので、この記事の対象者は
- エンジニアである
- Gatsby を使った静的サイトの作成に興味がある
- テンプレートに gatsby-casper を使おうとしている
- Reactよくわかんない
- GraphQLよくわかんない
- でも Gatsby 使いたい。というか静的爆速サイト作りたい。
という、超ニッチな層をターゲットとした記事です。
該当しない方は、「戻る」ボタンをどうぞ。
また、システムにおける最適解を書いているわけではなく、
「裏側は雑でも適当でもいいから、まずは見せるものを作る。」
という方向性で書いてますので、ご留意ください。
なお、gatsby-casper 本家のデモページはこちらです。
https://gatsby-casper.netlify.com/
準備
yarnをインストール。
まずはそこから。
起動
リポジトリをクローンした後、以下を実行。
yarn install
yarn dev
最低限変えておく設定
gatsby-config.js
- title
- description
- siteUrl
を自分のサイト用に編集。
website-config.ts
const config: WebsiteConfig = {
以下の部分を、自分のサイト用に編集。
コンテンツのトップに出てくる画像がでかい
コンテンツをクリックすると、サムネ画像の超拡大版がデカデカと出てきます。
以下でサイズ調整可能です。
src/templates/post.tsx
const PostFullImage = styled.figure`
margin: 0 -10vw -165px;
height: 800px;
background: ${colors.lightgrey} center center;
background-size: cover;
border-radius: 5px;
デフォルトが「height: 800px;」ですが、200~250 くらいがいい感じです。
フォントを変えたい
日本語を書くと、結構硬めの印象です。
変えたい場合は、以下を編集。
src/components/PostContent.tsx
export const PostFullContent = styled.section`
position: relative;
margin: 0 auto;
padding: 70px 100px 0;
min-height: 230px;
font-family: Georgia, serif;
font-size: 2.2rem;
line-height: 1.6em;
background: #fff;
font-family を適当に変えてください。
特に思いつかなければコメントアウトとかでもOKです。とりあえずは。
変わってない部分があれば、「font-family」で検索して見つけた記述を変えていってください。
メニューを編集
src/components/header/SiteNav.tsx
これを編集。
140行目あたりでしょうか。
<SiteNavLeft>
{/* {!isHome && <SiteNavLogo />} */}
<ul css={NavStyles} role="menu">
{/* TODO: mark current nav item - add class nav-current */}
<li role="menuitem">
<Link to="/about">このサイトについて</Link>
</li>
<li role="menuitem">
<Link to="/">全エリア</Link>
</li>
<li role="menuitem">
<Link to="/tags/福岡市/">福岡市</Link>
</li>
<li role="menuitem">
<Link to="/tags/糟屋郡/">糟屋郡</Link>
</li>
<li role="menuitem">
<Link to="/tags/新宮町/">新宮町</Link>
</li>
</ul>
</SiteNavLeft>
こんな感じで。
トップページのヘッダにもメニューを表示したい
トップページだけヘッダメニューが変な位置にあって、どうにも操作感が微妙に感じてしまう。
ここも他のページと同じレイアウトにした方がよくないか?
あと、ロゴはここに要らね。と思った人向け。
src/pages/index.tsx の内容を編集。
130行目あたりでしょうか。
<div css={inner}>
<SiteNav isHome={false} /> {/* Add from kaki */}
<SiteHeaderContent>
<SiteTitle>
{/* {props.data.logo ? (
<img
style={{ maxHeight: '45px' }}
src={props.data.logo.childImageSharp.fixed.src}
alt={config.title}
/>
) : (
config.title
)} */}
{config.title} {/* Add from kaki */}
</SiteTitle>
<SiteDescription>{config.description}</SiteDescription>
</SiteHeaderContent>
{/* <SiteNav isHome /> */}
</div>
“`{/* Add from kaki */}“` の左のコードが追加した分。
“`{/* */}“` で囲まれた部分が削除(コメントアウト)した分。
原理は自分で調べてください。
私もまだふんわりとしか分かってません。
フッター情報が色々邪魔。
こんな感じでどうでしょう?
Footer.tsx
const Footer: React.FunctionComponent = () => {
return (
<footer css={[outer, SiteFooter]}>
<div css={[inner, SiteFooterContent]}>
<section className="copyright">
{config.footer && (
<Link to="/">
{config.title} {config.footer}
</Link>
)}
</section>
</div>
</footer>
);
};
カードに出てくるAuthor情報とか特に要らないけど。
src/components/PostCard.tsx の、
「
“`
カテゴリ設定
「このコンテンツは 『福岡市』 のカテゴリに表示させたい。」
「このコンテンツは 『糟屋郡』 のカテゴリに表示させたい」
といった事を設定するには、タグを使用します。
まず、 src/content/ のフォルダに、「(好きな名前).md」のファイルを作成して下さい。
ファイルの先頭を、こんな感じで書きます。
---
layout: post
title: "松田東公園"
author: kakisoft
tags: ["福岡市","東区"]
# image: index.jpg
date: "2019-06-02"
draft: false
---
上記のように書くと、「福岡市」のカテゴリを選んだ時に、「松田東公園」の記事がリストアップされるようになります。
タグは複数指定できて、日本語もOKみたいです。(試してみたらできた、というレベル。公式をちゃんと追ったワケではないので自己責任で。)
draft: true にすると、非表示にしてくれます。
image でサムネイル画像を設定しますが、私は作成時には必ずコメントアウトしています。
理由は後述。
エラーが消えない!でも何がおかしいのか分からないーーッ!
とりあえず、以下のファイルを全消し。
- .cache
- node_modules
- public
その後、以下を実行。
yarn install
yarn dev
まだ何か変なエラー出る!
コンテンツを追加した時、「image:」にて指定する画像が存在するようにしておこう。
これが無いと変にバグって、画像を追加してもちゃんと認識してくれなかったりする。
その場合、いったん停止してファイル追加後に「yarn dev」
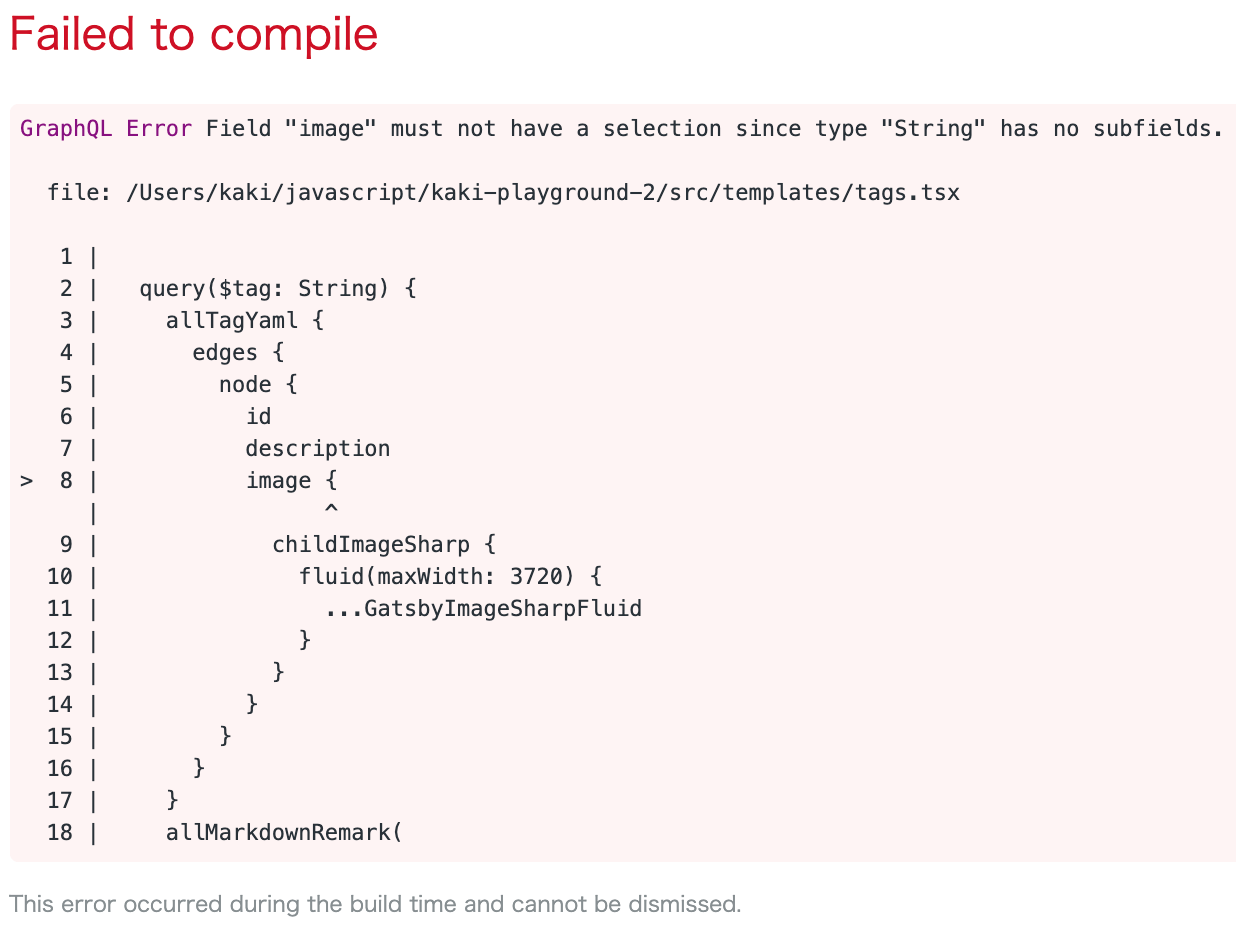
エラーが消えーん!うがあああーー!!!
多分、よく遭遇するのは、このエラー。

とりあえず imgフォルダの画像ファイルは消さずにそのままにしとこう。
「削除したけどうまくいってるな。」
というケースもあるが、実はキャッシュが効いているだけという可能性があります。
自分はこんな感じになりました。
いらない画像を消しておこう
↓
エラー出た。「画像がありません」って内容?
↓
じゃ、コール元を消しておくか。
↓
あ。そこのコンフィグも編集しないといけないのな。
↓
え?ここから呼ばれたりしてるの?
↓
あれ。ここも消さないといけない?
↓
え?何かエラーの内容がよくわからない。編集するとこ間違えたかな。
↓
とりあえず、1つ手前に戻っておこう。
↓
あれ?エラーの内容がさっきと違う。。。
もう1つ手前に戻ってみよう。
↓
あれ?エラーの内容がさっきと違う。。。
最初に戻ってみよう。
↓
えええ??エラー出てるよ!? 何で????
・・・みたいな感じに。
「今は見えない部分は雑でいいから、まずは公開する事が目標!」の場合、画像はそのまま残しておく事をオススメします。
部構造をちゃんと把握していないうちは、まずはそれでOKとしとこう。
ちゃんとした解決には、多分 GraphQLの知識が要る。
blog-cover.jpg、ghost-logo.png といったファイルも、最初のうちはファイル名そのままで、中身だけを差し替えるという進め方でもいいんじゃないかと思う。
自分はまだ
GraphQLさっぱり分からない→何となく雰囲気がつかめるようになった
というフェイズだ。
「多分、使って行くうちに『GraphQL完全に理解した!』というフェイズに入るだろう」
という算段だ。(ダメじゃん。)
それでもエラーが消えない!
とりあえず最初からヤリナオセ。
最後に
以上。意識低い系 Gatsby使いの話でした。
「いくら何でも雑すぎるだろ。これ、エンジニアが発信する内容か?」
とお思いになられたかもしれないが、一応、こういう進め方をしたのは、理由がある。
→続く



コメント